Guide, Beginner, Tutorial
Hosting & custom domain on Github Pages
Posted by Taurus Omejia on .Did you know that Github will allow anyone to host their static webpages for free? Yes I’m serious! It’s very easy to set up. The best part is … You can use your own custom domain! Don’t believe me? What if I told you that this blog that you’re reading right now is being hosted free of charge on Github Pages? Here’s my github: Look for yourself. Believe me now? Good! If you want to set up your own webpage with your custom domain and host it for free than keep reading.
Step 1: Create your webpage
If you already have a website, than you can move on to step 2, if not than today is good day to start. I suggest starting a blog. A blog is a great way to establish a more meaningful presence online. You can leverage it to build your own personal online brand. Don’t know where to start? I got you covered. John Sommez of Simpleprogrammer.com has an excellent email course called: How To Build A Blog That Will Boost Your Career. It’s a great course that walks you through the process. You can expect a review of that course soon.
So you decided to start a blog. Now what? There are many ways you could go. Like Wordpress, Tumblr, or even Blogger. But that would defeat the purpose of this article. We want to use Github Pages to host a static page for free. So I recommend using a static blog generator. I personally use Jekyll for this blog. Buts there are many others out there. Here’s a list of some of the more popular ones. Static Blog Generators. Choose one, read the instructions, and get your blog set up!
Step 2: Add your site to Git Version Control
Great you made it to step 2. Now that your blog is ready, let’s put it under version control using Git. This Article assumes you have Git installed, you have a github account and can push to it.
- This step is very important: create a simple .txt file and name it
"CNAME".Open the file and type your custom domain name in it. Save it.

Create a simple .txt file and name it CNAME
- Ok crank up your terminal, and cd into the directory that your site lives in.
- Head back to your terminal. Its time to initialize version control by entering the command.
$ git init - Now enter type
$ git add .to add the entire project under git tracking. - Let’s commit it:
$ git commit -m "first commit"Wonderful your site is ready and under version control. Now the fun begins.
Step 3: Push to Github
We are finally ready to push to github and see our site automatically running live online for free!
- Launch github.com and sign in.
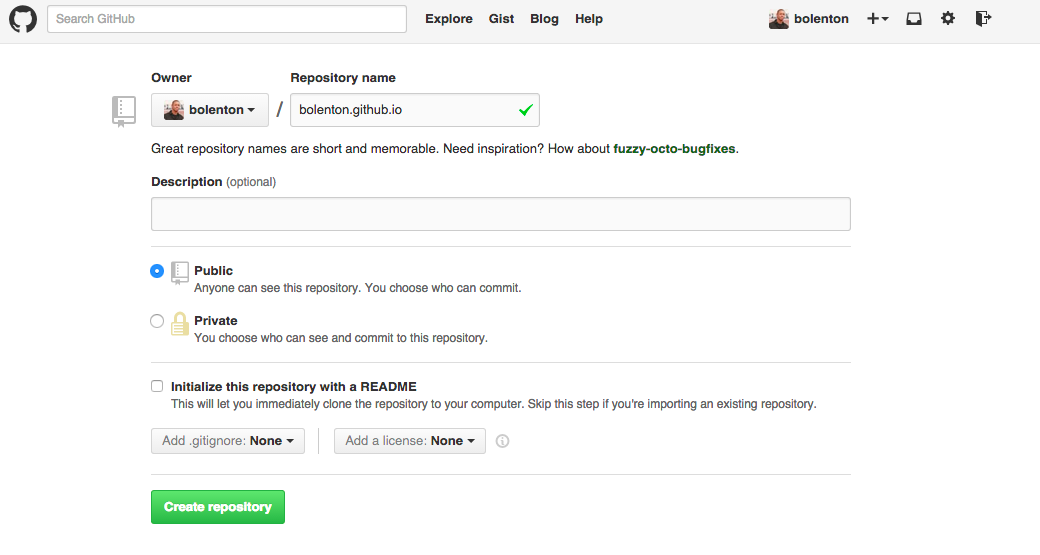
- On your home page click the big green button that says “+ New repository.”
- For your page to automatically be hosted there is a naming convention you must follow. Name your new username.github.io leave everything else as is and press “Create Repository.

Name your repository, don't do anything else, hit 'Create Repository'
Now follow the instruction to push your blog to your new repository. That’s it! Your new page should be up at www.username.github.io If you don’t see it right away, give it a few minutes, ten at the most.
##Step 4: Assign your custom domain to you new github page This will vary depending who your domain is registered with. I have GoDaddy so the images are specific to that. But the steps should be similar with other domain providers. Here is how I did it.
- I signed into my GoDaddy account and selected “manage domains” (I have 3 domains). I selected the domain I wanted to use clicked “Manage Connection”.
- On the “Domain Details” page I clicked the “DNS ZONE FILE” tab.
- Edit “A-Host” and point it to 192.30.252.153
- Now edit the www potion of “CName (Alias)” and point it to username.github.io. Make sure to save everything. Once you save this could take up to an hour to update completely. Now your “customdomain.com” should point to username.github.io, however what if the the user enters “www.customdomain.com”? Let’s fix it so that will point to username.github.io as well.
- Again I select my domain and press “Manage Connection”, this time on the “Domain details” page I select the “Settings” tab.
- Under Forwarding -> Domain, I click “manage”. Click on “Update Forwarding”.
- In “Forward to:” type www.customdomain.com
- Make sure 301 (Permanent) is selected. Save your work. That’s it. Allow it about 1 hour for everything to update.
Let me be the first to congratulate you. You have a website up and running, under version control, with your own domain name and hosted free of charge!

Taurus Omejia
http://tauruso.comSoftware Engineer: Have worked in the technology industry for over a decade, with broad experience in software, networking, and dev-ops,